Student / Employee ID: Difference between revisions
| Line 35: | Line 35: | ||
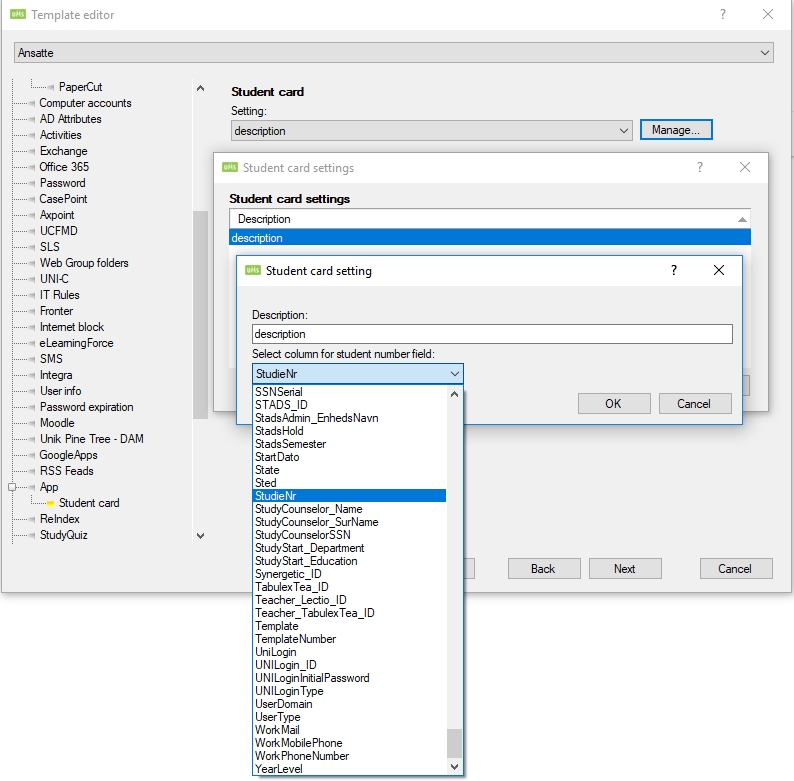
With formats such as QR code, you may want to hide this label, as it would otherwise overlap with parts of the QR code, making it unreadable. | With formats such as QR code, you may want to hide this label, as it would otherwise overlap with parts of the QR code, making it unreadable. | ||
[[File:Student card settings | [[File:Student card settings.png|frameless|508x508px]] | ||
<br /> | <br /> | ||
==Student ID Username== | ==Student ID Username== | ||
Revision as of 10:01, 3 December 2019
This is a submodule available in UMS App
Student and Employee ID is a module that is automatically available in the App. These ID's uses user information and UMS Photo and has no configuration specific to the app.
Setup
- Make sure Anonymous Authentication is enabled for the folder ‘Webservices’ in Internet Information Services (IIS) Manager for the Default Web Site
- To let the users change their student ID card profile image go to the chapter for My Information.
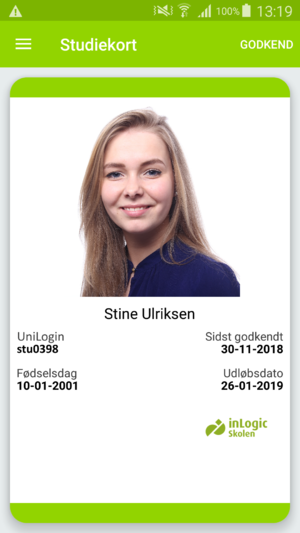
Student values
- Full name: An aggregation of 'FORNAVNE' and 'EFTERNAVN' columns from the Students table.
- Birthday: The 'BirthDay' column from the Students table.
- Last verified: A value that displays when this student card was fetched from the server. Should always show the current date.
- Expiration date: Either 'Current_Education_EndDate' column from the Students table, or if that's empty, 'SLUTDATO' column.
- School community: Will say Yes or No. Yes if the current date is between SchoolCommunityHomeStartDate and SchoolCommunityHomeEndDate. No if it's outside this time span.
Note that if some of these values are missing. it's usually a result of them missing in the database.
Integrations
Ludus
The SLUTDATO-column used for 'Expiration date' is derived from the LUDUS database. First it tries to use 'DBA.ModulKursist.udmeldingsdato', and if that's null, it instead uses 'DBA.UndervisningPeriode.SLUTDATO'
Student ID Barcode
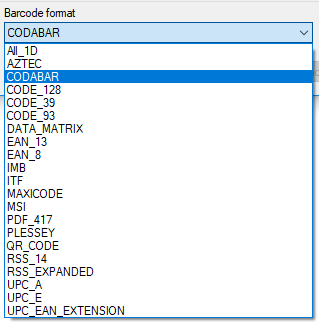
Only students imported from Lectio will have a Card ID set by default. Note that not all card IDs can be displayed in all formats. You can set a default bar code format which the students Card ID will be shown as.
Web tasks -> Web setup -> General settings (scroll to bottom)
Select the barcode format that your scanners support.

Additionally you have the option to toggle whether the label that shows the Barcode as cleartext, should be visible.
With formats such as QR code, you may want to hide this label, as it would otherwise overlap with parts of the QR code, making it unreadable.
Student ID Username
You have the option to specify a different field to user for Username, on a template-basis.
This can be any column from the Students database.

At the same time you may wish to change the header for the specified entry. To change the Username header, edit the key in the Translation file named "StudentNumberHeader"

Student backside
By using our Custom Terms and Localization module, we've added a backside to the Student Card
By adding a translation entry in your localization file with the following key, you can add whatever custom text you want to show on the backside of the Student card:
- Key: "StudentCardBacksideText"
FAQ
- I've taken a new photo and it's showing in Your Information, but not on my Student/Employee Card
When you take a new photo with Your Information, it's stored with a 'Pending'-tag. To ensure only valid photos are used for user IDs, the student and employee cards only uses photos that has been marked as Approved.
See UMS Photo for more info on this module.
- The student card backside isn't showing
By default the translated entry is empty, and as a result the student card backside is disabled. It will only become enabled once you have added a translated entry for the specified key.
- How do I get the student card backside to show?
Tap the student card to flip between front and back side.

