Student / Employee ID: Difference between revisions
mNo edit summary |
|||
| Line 1: | Line 1: | ||
<blockquote>''This is a submodule available in [[App|UMS App]]''</blockquote>Student and Employee ID is a module that is automatically available in the App. These ID's uses user information and UMS Photo and has no configuration specific to the app. | <blockquote>''This is a submodule available in [[App|UMS App]]''</blockquote>Student and Employee ID is a module that is automatically available in the App. These ID's uses user information and UMS Photo and has no configuration specific to the app. | ||
== Setup == | ==Setup== | ||
== Student ID Barcode == | *Make sure Anonymous Authentication is enabled for the folder ‘Webservices’ in Internet Information Services (IIS) Manager for the Default Web Site | ||
*To let the users change their student ID card profile image go to the chapter for [[My Information]]. | |||
==Student ID Barcode== | |||
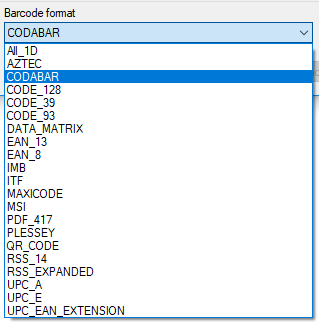
Only students imported from Lectio will have a Card ID set by default. Note that not all card IDs can be displayed in all formats. You can set a default bar code format which the students Card ID will be shown as. | Only students imported from Lectio will have a Card ID set by default. Note that not all card IDs can be displayed in all formats. You can set a default bar code format which the students Card ID will be shown as. | ||
| Line 13: | Line 14: | ||
[[File:Available barcode formats.png|none|frame]] | [[File:Available barcode formats.png|none|frame]] | ||
== Student ID Username == | ==Student ID Username== | ||
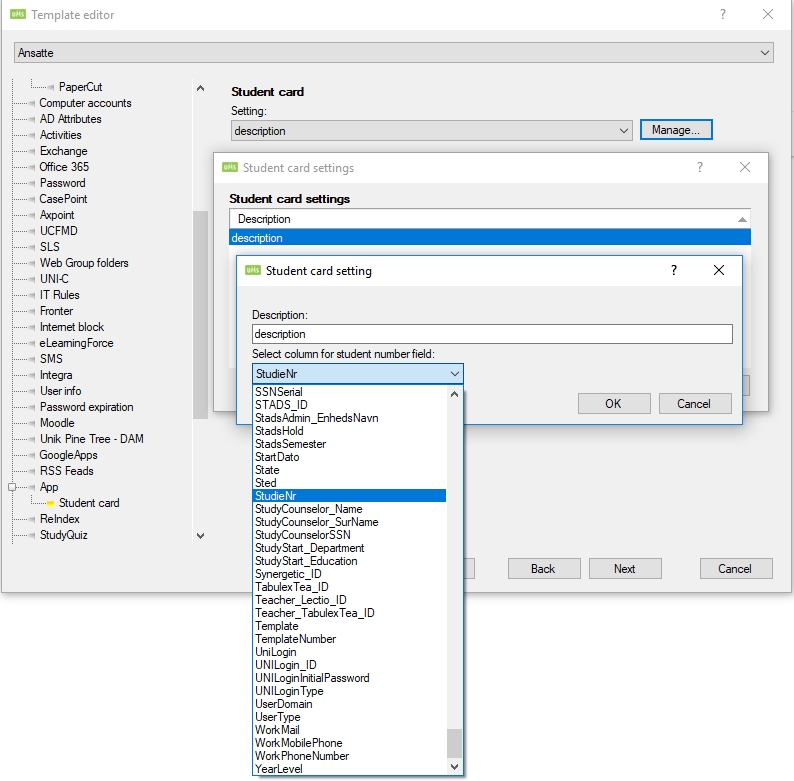
You have the option to specify a different field to user for Username, on a template-basis. | You have the option to specify a different field to user for Username, on a template-basis. | ||
This can be any column from the Students database. | This can be any column from the Students database. | ||
[[File:Student card username.jpg|none|frame]] | [[File:Student card username.jpg|none|frame]]At the same time you may wish to change the header for the specified entry. To change the Username header, edit the [[Custom Terms and Localization|key in the Translation file]] named '''"StudentNumberHeader"''' | ||
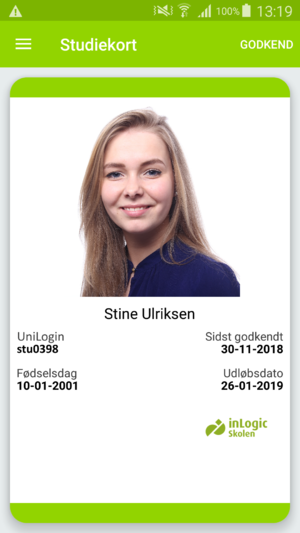
[[File:Screenshot 2018-11-30-13-19-05.png|none|thumb]] | |||
== Student backside == | <br /> | ||
==Student backside== | |||
By using our [[Custom Terms and Localization]] module, we've added a backside to the Student Card | By using our [[Custom Terms and Localization]] module, we've added a backside to the Student Card | ||
By adding a translation entry in your localization file with the following key, you can add whatever custom text you want to show on the backside of the Student card: | By adding a translation entry in your localization file with the following key, you can add whatever custom text you want to show on the backside of the Student card: | ||
* Key: '''"StudentCardBacksideText"''' | |||
*Key: '''"StudentCardBacksideText"''' | |||
[[File:Studentcard backside.png|frameless]] | [[File:Studentcard backside.png|frameless]] | ||
== FAQ == | ==FAQ== | ||
* '''I've taken a new photo and it's showing in Your Information, but not on my Student/Employee Card''' | |||
*'''I've taken a new photo and it's showing in Your Information, but not on my Student/Employee Card''' | |||
<blockquote>When you take a new photo with Your Information, it's stored with a 'Pending'-tag. To ensure only valid photos are used for user IDs, the student and employee cards only uses photos that has been marked as Approved.</blockquote><blockquote>See [[UMS Photo]] for more info on this module.</blockquote> | <blockquote>When you take a new photo with Your Information, it's stored with a 'Pending'-tag. To ensure only valid photos are used for user IDs, the student and employee cards only uses photos that has been marked as Approved.</blockquote><blockquote>See [[UMS Photo]] for more info on this module.</blockquote> | ||
* '''The student card backside isn't showing''' | |||
*'''The student card backside isn't showing''' | |||
<blockquote>By default the translated entry is empty, and as a result the student card backside is disabled. It will only become enabled once you have added a translated entry for the specified key.</blockquote> | <blockquote>By default the translated entry is empty, and as a result the student card backside is disabled. It will only become enabled once you have added a translated entry for the specified key.</blockquote> | ||
* '''How do I get the student card backside to show?''' | |||
*'''How do I get the student card backside to show?''' | |||
<blockquote>Tap the student card to flip between front and back side.</blockquote> | <blockquote>Tap the student card to flip between front and back side.</blockquote> | ||
Revision as of 12:26, 30 November 2018
This is a submodule available in UMS App
Student and Employee ID is a module that is automatically available in the App. These ID's uses user information and UMS Photo and has no configuration specific to the app.
Setup
- Make sure Anonymous Authentication is enabled for the folder ‘Webservices’ in Internet Information Services (IIS) Manager for the Default Web Site
- To let the users change their student ID card profile image go to the chapter for My Information.
Student ID Barcode
Only students imported from Lectio will have a Card ID set by default. Note that not all card IDs can be displayed in all formats. You can set a default bar code format which the students Card ID will be shown as.
Web tasks -> Web setup -> General settings (scroll to bottom)
Select the barcode format that your scanners support.

Student ID Username
You have the option to specify a different field to user for Username, on a template-basis.
This can be any column from the Students database.

At the same time you may wish to change the header for the specified entry. To change the Username header, edit the key in the Translation file named "StudentNumberHeader"

Student backside
By using our Custom Terms and Localization module, we've added a backside to the Student Card
By adding a translation entry in your localization file with the following key, you can add whatever custom text you want to show on the backside of the Student card:
- Key: "StudentCardBacksideText"
FAQ
- I've taken a new photo and it's showing in Your Information, but not on my Student/Employee Card
When you take a new photo with Your Information, it's stored with a 'Pending'-tag. To ensure only valid photos are used for user IDs, the student and employee cards only uses photos that has been marked as Approved.
See UMS Photo for more info on this module.
- The student card backside isn't showing
By default the translated entry is empty, and as a result the student card backside is disabled. It will only become enabled once you have added a translated entry for the specified key.
- How do I get the student card backside to show?
Tap the student card to flip between front and back side.
