App: Difference between revisions
| Line 84: | Line 84: | ||
#Write a Description | #Write a Description | ||
#Drap and drop the menu you want | #Drap and drop the menu you want | ||
[[File:MeunOrderSettings.png|none|thumb]] | [[File:MeunOrderSettings.png|none|thumb|491x491px]] | ||
Here three menubuttons will be visible to the users on that specific template. | Here three menubuttons will be visible to the users on that specific template. | ||
| Line 104: | Line 104: | ||
#Menu -> Web Setup -> Edit -> App | #Menu -> Web Setup -> Edit -> App | ||
#Add the AD group for News Access group | #Add the AD group for News Access group | ||
[[File:App newsaccessgroup.png|none|thumb]] | [[File:App newsaccessgroup.png|none|thumb|488x488px]] | ||
==== Setup for RSS feed ==== | ==== Setup for RSS feed ==== | ||
Add server name for the service for RSS feed in Menu -> Modules -> Settings -> RSS Feeds | Add server name for the service for RSS feed in Menu -> Modules -> Settings -> RSS Feeds | ||
[[File:App rssfeedservice.png|thumb|none]] | [[File:App rssfeedservice.png|thumb|none|496x496px]] | ||
To setup Rss feed you will need the url for the rss. (E.g. http://inlogic.dk/feed) | To setup Rss feed you will need the url for the rss. (E.g. http://inlogic.dk/feed) | ||
| Line 115: | Line 115: | ||
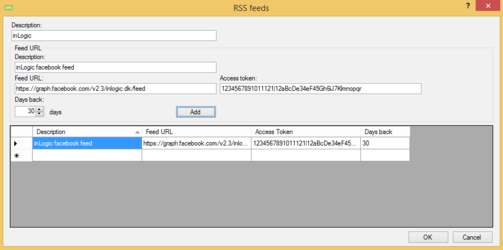
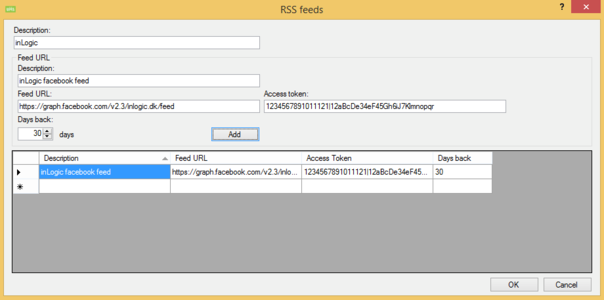
Manage -> Add… -> Fill in description, feed url and access token | Manage -> Add… -> Fill in description, feed url and access token | ||
[[File:App rssfeedurl.png|none|thumb]] | [[File:App rssfeedurl.png|none|thumb|503x503px]] | ||
'''Note:''' You only need an access token if the feed is from Facebook | '''Note:''' You only need an access token if the feed is from Facebook | ||
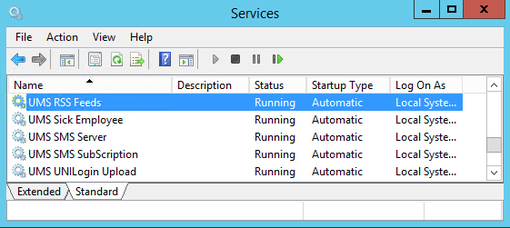
The RSS feed runs as a service called “UMS RSS Feeds”. Default running every 5 min. | The RSS feed runs as a service called “UMS RSS Feeds”. Default running every 5 min. | ||
[[File:App services.png|none|thumb]] | [[File:App services.png|none|thumb|510x510px]] | ||
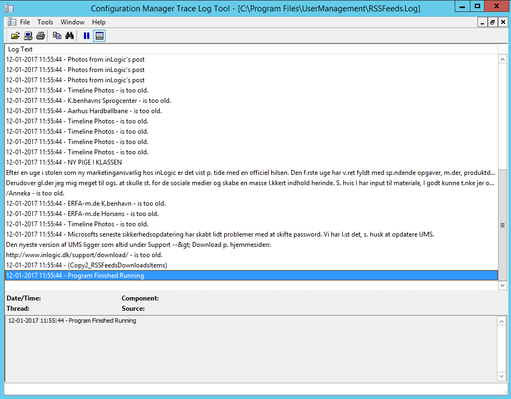
Restart the service to test it and check the output in /UserManagement/RSSFeeds.Log | Restart the service to test it and check the output in /UserManagement/RSSFeeds.Log | ||
[[File:App rssfeedlog.png|none|thumb]] | [[File:App rssfeedlog.png|none|thumb|511x511px]] | ||
==== Setup for Facebook news ==== | ==== Setup for Facebook news ==== | ||
| Line 152: | Line 152: | ||
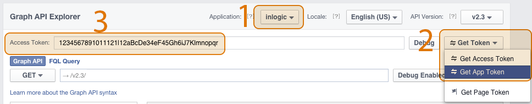
#Select “Get Token” and “Get App Token” | #Select “Get Token” and “Get App Token” | ||
#Copy the Access Token | #Copy the Access Token | ||
[[File:App facebookgettoken.png|none|thumb]] | [[File:App facebookgettoken.png|none|thumb|532x532px]] | ||
Now you have the access token you need to paste into the configurator. | Now you have the access token you need to paste into the configurator. | ||
[[File:App rssfeedurl.png|none|thumb]] | [[File:App rssfeedurl.png|none|thumb|604x604px]] | ||
Reload the service UMS Rss Feed in Services and look in the RSS Feed log to validate. | Reload the service UMS Rss Feed in Services and look in the RSS Feed log to validate. | ||
| Line 164: | Line 164: | ||
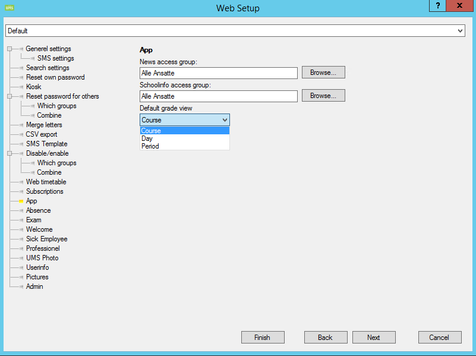
Configurator -> Web Setup -> Edit -> App -> Default grade view | Configurator -> Web Setup -> Edit -> App -> Default grade view | ||
[[File:App gradesview.png|none|thumb]] | [[File:App gradesview.png|none|thumb|476x476px]] | ||
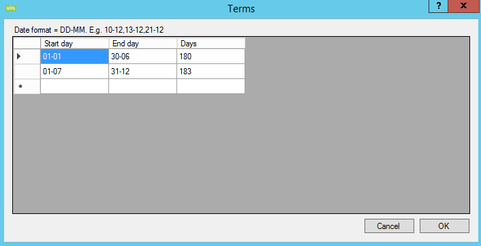
To specific the period you can set how your terms are set with start and end day for each period. | To specific the period you can set how your terms are set with start and end day for each period. | ||
Configurator -> Modules -> Grades -> Select the Datasource -> Edit -> Terms | Configurator -> Modules -> Grades -> Select the Datasource -> Edit -> Terms | ||
[[File:App gradesterms.png|none|thumb]] | [[File:App gradesterms.png|none|thumb|481x481px]] | ||
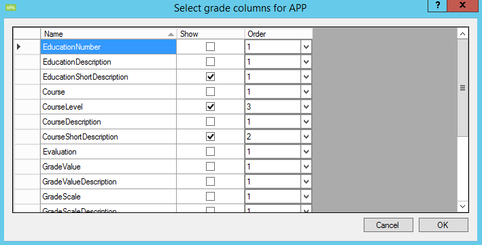
Depending on which administration system you’re exporting grades from the columns can vary. You can set which grades column should be used and in which order. | Depending on which administration system you’re exporting grades from the columns can vary. You can set which grades column should be used and in which order. | ||
Configurator -> Web Setup -> Edit -> App -> Select grade columns | Configurator -> Web Setup -> Edit -> App -> Select grade columns | ||
[[File:App gradescolumns.png|none|thumb]] | [[File:App gradescolumns.png|none|thumb|482x482px]] | ||
Grades in the app | Grades in the app | ||
| Line 184: | Line 184: | ||
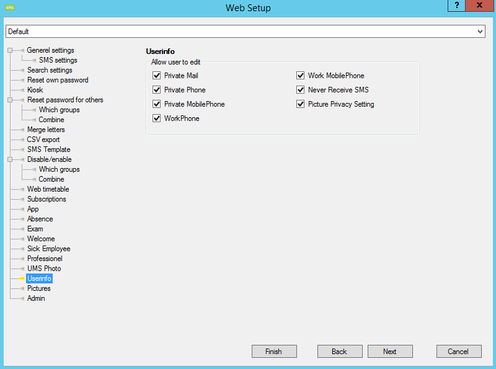
Configurator -> Web Setup -> Edit -> Userinfo | Configurator -> Web Setup -> Edit -> Userinfo | ||
[[File:App userinfo.png|none|thumb]] | [[File:App userinfo.png|none|thumb|496x496px]] | ||
You need to set permission before the users are able to upload their own student photo (a selfie). | You need to set permission before the users are able to upload their own student photo (a selfie). | ||
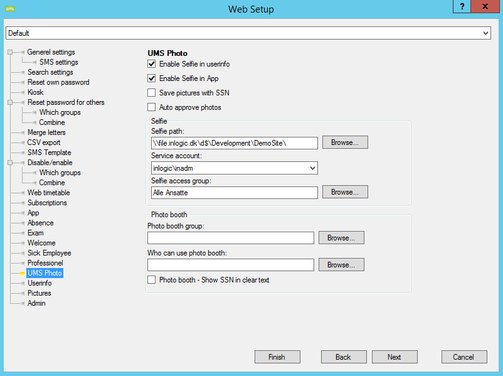
Configurator -> Web Setup -> Edit -> UMS Photo -> Enable Selfie in App | Configurator -> Web Setup -> Edit -> UMS Photo -> Enable Selfie in App | ||
[[File:App userinfoselfie.png|none|thumb]] | [[File:App userinfoselfie.png|none|thumb|503x503px]] | ||
This will enable selfie function. | This will enable selfie function. | ||
| Line 207: | Line 207: | ||
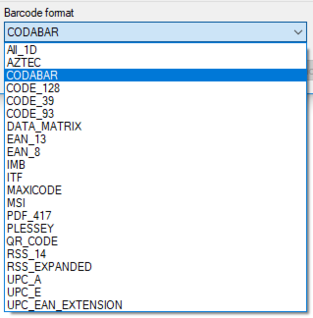
Select the barcode format that your scanners support. | Select the barcode format that your scanners support. | ||
[[File:Available barcode formats.png|thumb| | [[File:Available barcode formats.png|thumb|318x318px|none]] | ||
=== My Absence === | === My Absence === | ||
| Line 216: | Line 216: | ||
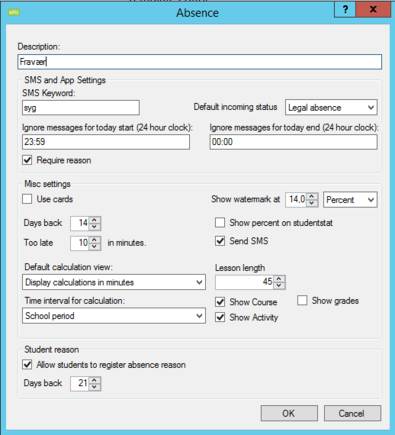
Check "Allow students to register absence reason" | Check "Allow students to register absence reason" | ||
[[File:Absence settings.png|none|thumb]] | [[File:Absence settings.png|none|thumb|435x435px]] | ||
'''Allow students to register absence reason''' will allow the students to set an absence reason when a teacher has set the student as absent. The student can set an absence reason in "My absence". | '''Allow students to register absence reason''' will allow the students to set an absence reason when a teacher has set the student as absent. The student can set an absence reason in "My absence". | ||
| Line 232: | Line 232: | ||
Web Setup -> App -> Manage -> Add | Web Setup -> App -> Manage -> Add | ||
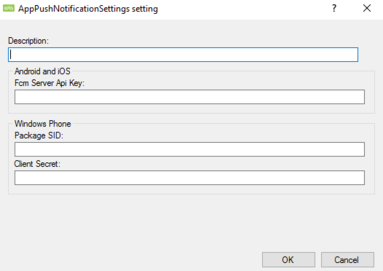
[[File:AppPushNotificationSettings.png|none|thumb]] | [[File:AppPushNotificationSettings.png|none|thumb|383x383px]] | ||
Set the description | Set the description | ||
Revision as of 08:19, 14 March 2018

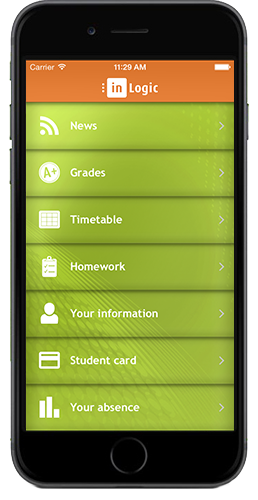
UMS School App is available for iPhone, Android and Windows Phone. It will be designed with the school’s own logo, color and style. The app gives the basic functionality to see:
- News
- Timetable
- Homework
- Grades
- User information
Additional licenses gives the ability to create, edit and see more information from various modules. For an overview of module requirement see "Additional functionality"
Support
We provide support from Android 5.1. You'll be able to install from Android 4.4 but we do not provide normal support for these older version, it'll be normal support price. We support from the same version Google is still providing security updates to. For an overview look here: https://en.wikipedia.org/wiki/Android_version_history
We provide support for iOS from the previous major iOS version, which is iOS 10. You will be able to install from iOS 9.3
We provide support for Windows Phone from version 10 also called Windows 10 Mobile.
Prerequisites
Supported administrative systems
- Userinfo: Easy-A, SIS and Lectio (Only mobile number).
- Grades: Easy-A, Lectio and SIS
- Homework: Easy-A and SIS.
- Timetable: Easy-A and SIS
- Attendance registration: Timetable data is retrieved from Easy-A, SIS, LUDUS, Tabulex and Lectio. Howerver, absence is only registered to Easy-A
Module requirements
- UMS Web (contains and run all the webservice that is required for the app to receive information and communicate with the server)
Additional functionality
You get more functionality in the app by having the following modules, these are all optional:
- Attendance Registration: Gives “your attendance”, which shows student statistics, the student are able to add absence reason and see their absence status in the timetable
- Attendance Registration for UMS School App: gives employee “attendance registration” and student the ability to "report absence"
- Homework: gives the employee the ability to create homework
- Link Collection: gives links/bookmarks the school can setup
- User info: gives “your information” the ability to edit the information. This also adds the functionality for the user to upload a new profile image (a selfie) to be used in the student id card
- Student Id: gives the students a “student id card” and the employees an “employee id card”. To update their student id card profile image you’ll need the “User info” module
- Employee Id: this is an id card for an employee similar to the student id
- Parking: Parkzone & APCOA Integration. Gives the option to create and edit parking permits from Parkzone and APCOA
- User information (add/edit)
Note: All Attendance functionality requires Attendance Registration.
Testing after setup
The app will be tested internally at inLogic before release. The test requires access to a user with relevant data. You can either create a fictional student who is associated to a real course, or alternatively use a real student's account, if the person agrees that the account is being used for a system test of the school's APP.
What to have ready
- Important: The UMS site needs to use HTTPS and be public available. It needs a SSL certificate.
- Materials that can be used for designing the app. For example: Logo, brochure, design guide line, etc.
- Optional: It is possible for the school to have its own account where the app is located. An account in the App Store cost $99 per year, while an account for Google Play costs a onetime fee of $25. The school self-manage these accounts.
Physical hardware requirements
Having a smartphone is a necessity, either an Android, iPhone or a Windows 10 Mobile.
Should third party be contacted
If the school is using a dedicated hosting service, they have to be informed on how you wish the news feed should be setup.
Installation
- Provide the UMS Web url path to inLogic (+4542408815). If you are running any kind of gateway (TMG, UAG etc.) you will need to create rules for the services on UMS Web, contact us for more information.
inLogic will publish the app either through inLogics account or your schools own account if you have acquired one. If you have your own account inLogic needs to be informed as well.
Technical settings
Each chapter only covers specific configuration that involves and applies to the app. For a full detail guide for each module open the corresponding manual. This manual also doesn’t include how to setup schedules task and services that isn’t directly affiliated with the app, the only exception is the service “UMS RSS Feeds” that is specific for the app.
If you can’t find the module you’re looking for in this guide please search for the page. E.g. ParkZone is not describe in this guide as there is no specific configuration that will affect the app alone. Be aware that some changes in the configurator listed in this guide will not only effect the app but also the UMS Web for that specific module.
Important Most changes will require an IIS reset on the server before it will take effect due to many settings is only loaded once when the website is initializing. The app retrieves settings from UMS once a day, so when you make a change it will take effect in the app the next day or when you log in.
Menu Settings
You are able to set the order and which menu buttons should be shown per template for the users
- Open UMS Configurator
- Templates -> Edit -> select a template -> App
- Under Menu order select Manage -> Add
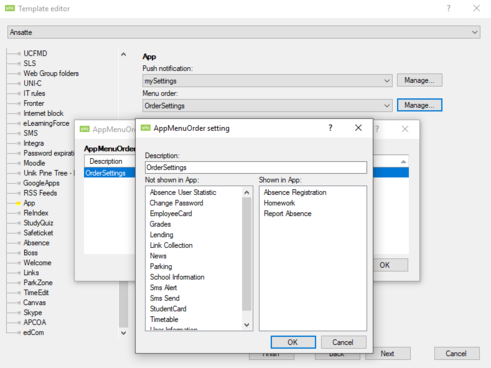
- Write a Description
- Drap and drop the menu you want

Here three menubuttons will be visible to the users on that specific template.
News
This describes how to setup news for the app.
- App News created from UMS Web
- Add a RSS feed
- Add Facebook feed
It is possible to use all three setups together. Combine as you like and set difference feed for difference templates.
Setup for App News from UMS Web
You need to create or use an existing AD group. This group will have access to create and modify news in App News on UMS Web.
- Open UMS Configurator
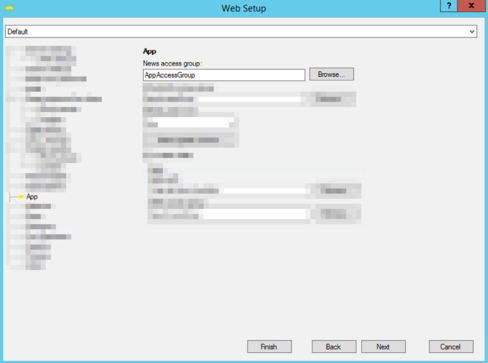
- Menu -> Web Setup -> Edit -> App
- Add the AD group for News Access group

Setup for RSS feed
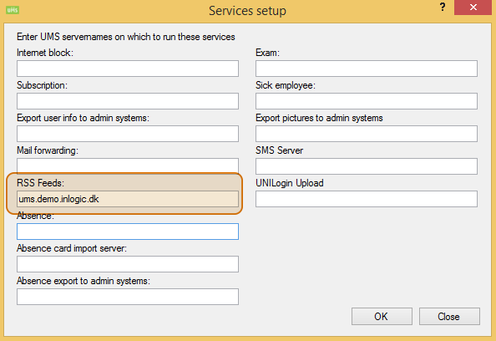
Add server name for the service for RSS feed in Menu -> Modules -> Settings -> RSS Feeds

To setup Rss feed you will need the url for the rss. (E.g. http://inlogic.dk/feed)
Menu -> Templates -> Edit -> select template -> Rss Feeds
Manage -> Add… -> Fill in description, feed url and access token

Note: You only need an access token if the feed is from Facebook
The RSS feed runs as a service called “UMS RSS Feeds”. Default running every 5 min.

Restart the service to test it and check the output in /UserManagement/RSSFeeds.Log

Setup for Facebook news
If you want to use a Facebook page news feed, you need two things:
- Facebook Page Url Feed
- Access Token
Facebook Page Url Feed
To create the feed url
- Get your facebook page url
- Copy the name. E.g. “inlogic.dk”
- Note: this can also be a number “142642699097242”
- Replace “inlogic.dk” with your name in this url
Your facebook page url feed should look something like this:
This is your feed URL.
Create a facebook access token
The personal Facebook account that you use to register as a developer does not need to be associated in any way with the page or group whose posts you want to display. You cannot log in to the Developer site using a Facebook Page or Business account. You must use the username and password from your personal Facebook profile. Facebook doesn’t allow businesses to register as developers, only individuals.
Please follow Facebook guide to enable yourself as developer on facebook.
When you have a facebook developer account and created an app go to Facebook Graph Explorer
- Select application
- Select “Get Token” and “Get App Token”
- Copy the Access Token

Now you have the access token you need to paste into the configurator.

Reload the service UMS Rss Feed in Services and look in the RSS Feed log to validate.
Grades
You can set the default view for grades, that filters the grades accordingly. The options are Course, Day and period.
Configurator -> Web Setup -> Edit -> App -> Default grade view

To specific the period you can set how your terms are set with start and end day for each period.
Configurator -> Modules -> Grades -> Select the Datasource -> Edit -> Terms

Depending on which administration system you’re exporting grades from the columns can vary. You can set which grades column should be used and in which order.
Configurator -> Web Setup -> Edit -> App -> Select grade columns

Grades in the app
The grades view in the App will change accordingly to which columns chosen, a max of 4 columns will be shown in the App. The columns will be shown for each grade in order from 1 to 4.
Your information
You can select which fields in user information that should be editable.
Configurator -> Web Setup -> Edit -> Userinfo

You need to set permission before the users are able to upload their own student photo (a selfie).
Configurator -> Web Setup -> Edit -> UMS Photo -> Enable Selfie in App

This will enable selfie function.
Student ID And Employee ID
Student ID uses user information and UMS Photo and has no configuration specific for the app.
Make sure Anonymous Authentication is enabled for the folder ‘Webservices’ in Internet Information Services (IIS) Manager for the Default Web Site
To let the users change their student ID card profile image go to the chapter for My Information.
Student ID Barcode
Only students imported from Lectio will have a Card ID set by default. Note that not all card IDs can be displayed in all formats. You can set a default bar code format which the students Card ID will be shown as.
Web tasks -> Web setup -> General settings (scroll to bottom)
Select the barcode format that your scanners support.

My Absence
The students are able to write an absence reason on an already registered subject. This can be enabled in the template editor.
Select the template -> Absence -> Manage -> Create a new settings or select an existing one -> Add/Edit
Check "Allow students to register absence reason"

Allow students to register absence reason will allow the students to set an absence reason when a teacher has set the student as absent. The student can set an absence reason in "My absence".
Days back is the number of days back the students are allowed to set an absence reason.
Show Course will show the course view (this will effect both web and app).
Show Activity will show the activity view (this will effect both web and app).
Push Notification
UMS can send push notifications when there are news, grades, or changes in your timetable. It is possible to receive a daily notification with your timetable for the day.
In addition the app can receive SMS Alert messages.
Web Setup -> App -> Manage -> Add

Set the description
FCM Server Api Key:
- Receive the key string from inLogic and paste it
Windows Phone:
- Receive the Package SID and Client secret from inLogic and paste the strings
School account
In case the school has it's own account do the following to retrieve the information
FCM Server Api Key:
- Open https://play.google.com/apps/publish
- Google Play Console -> Settings -> API Access -> Create linked project and open it -> Credentials
- Create API Key
- Select the API Key and make key restriction for Android
- Type in your package name and SHA-1 certificate fingerprint
- Copy the API key and paste it inside FCM Server API Key
Windows Phone:
- Open https://developer.microsoft.com/en-us/dashboard/apps/overview
- Select your app
- Services -> Push notification -> WNS/MPNS
- Select "Live Services site"
- Copy and paste the Package SID into the configurator
- Generate an Application Secret if none exist
- Copy and paste the Application Secret into the configurator (This is the Client Secret)
Links
UMS Links can be used by both UMS Web and UMS App. Check the guide.
Homework
See UMS Homework
Parking
See Parking
Notify absence
See App settings for notify absence in attendance registration
FAQ
Untrusted Certificate Error on Android
Can't login on older Android mobile running a version between 4.1 and 5.1? This could be due to an untrusted Comodo SSL Certificate. We were able to reproduced it on Android version 4.1, 4.4.2 and 5.0.1.
You can test your SSL certificate on https://sslanalyzer.comodoca.com/
Do the following on the server
- Delete the Comodo RSA Certification Authority issued by Comodo RSA Certification Authority with an expiration date of January 18, 2038.
- Enable automatic root certificate updates on the server
Please checkout the Comodo support site: https://support.comodo.com/index.php?/Knowledgebase/Article/View/1019/38/untrusted-certificate-error-on-android
For future conservation:
Certificate is not installed correctly; the certificate needs to be chained back to the Addtrust root certificate in order to be trusted on the Android.
The issue is that the Windows server is not presenting the complete certificate chain; clients which do not have the complete certificate chain will result in this error as encountered on the Android phone. In order to resolve this, on the server which this certificate is installed on, please open the MMC (Microsoft Management Console), and add the certificate snap-in for the computer account on the local computer.
In the Intermediate Certification Authorities folder, verify if the Comodo RSA Domain Validation Secure Server CA and Comodo RSA Certification Authority(issued to Comodo RSA Certification Authority, issued by AddTrustExternal CA Root) are installed in this certificate store.
In the Trusted Root Certification Authorities folder verify if the AddTrustExternal CA Root is installed. Also, if you see the Comodo RSA Certification Authority (issued to and issued by Comodo RSA Certification Authority with an expiration date of January 18, 2038) is present, if it is please delete this certificate.
If any of these certificates are missing the intermediate and root certificates were provided to you in the .zip file when the certificate was issued, or are available via this support article - https://support.comodo.com/index.php?/Default/Knowledgebase/Article/View/979/108/domain-validation-sha-2 .
If you had to delete the Comodo RSA Certification Authority from the Trusted Root Authorities folder, you will also need to disable automatic root certificate updates on the server - https://support.comodo.com/index.php?/Default/Knowledgebase/Article/View/769/17/turn-off-automatic-root-certificates-updates-server-2008
If you have performed these steps and the certificate chain has not updated on the server, to force IIS to update the certificate chain you will need to either change the certificate binding in IIS to another certificate, and then switch the certificate bindings to the correct certificate. Alternately, you will need to restart the server.
Conservation for https://support.comodo.com/index.php?/Default/Knowledgebase/Article/View/769/17/turn-off-automatic-root-certificates-updates-server-2008
To perform this procedure, you must be a member of the local Administrators group, or you must have been delegated the appropriate authority.
To turn off Automatic Root Certificates Update:
1. Click Start, and then click Run.
2. Type gpedit.msc, and then click OK.
3. If the User Account Control dialog box appears, confirm that the action it displays is what you want, and then click Continue.
4. Double-click Administrative Templates, double-click System, double-click Internet Communication Management, and then click Internet Communication settings.
5. Double-click Turn off Automatic Root Certificates Update, click Enabled, and then click OK.
6. Close the Local Group Policy Editor.
Note: You can use Group Policy to set policy settings that apply across a given site, domain, or organizational unit in Active Directory Domain Services.