Student / Employee ID: Difference between revisions
Created the page |
No edit summary |
||
| Line 18: | Line 18: | ||
This can be any column from the Students database. | This can be any column from the Students database. | ||
[[File:Student card username.jpg|none|frame]] | [[File:Student card username.jpg|none|frame]] | ||
== Student backside == | |||
By using our [[Custom Terms and Localization]] module, we've added a backside to the Student Card | |||
By adding a translation entry in your localization file with the following key, you can add whatever custom text you want to show on the backside of the Student card: | |||
* Key: '''"StudentCardBacksideText"''' | |||
[[File:Studentcard backside.png|frameless]] | |||
== FAQ == | == FAQ == | ||
* '''I've taken a new photo and it's showing in Your Information, but not on my Student/Employee Card''' | * '''I've taken a new photo and it's showing in Your Information, but not on my Student/Employee Card''' | ||
<blockquote>When you take a new photo with Your Information, it's stored with a 'Pending'-tag. To ensure only valid photos are used for user IDs, the student and employee cards only uses photos that has been marked as Approved.</blockquote> | <blockquote>When you take a new photo with Your Information, it's stored with a 'Pending'-tag. To ensure only valid photos are used for user IDs, the student and employee cards only uses photos that has been marked as Approved.</blockquote> | ||
Revision as of 15:32, 20 November 2018
This is a submodule available in UMS App
Student and Employee ID is a module that is automatically available in the App. These ID's uses user information and UMS Photo and has no configuration specific to the app.
Setup
- Make sure Anonymous Authentication is enabled for the folder ‘Webservices’ in Internet Information Services (IIS) Manager for the Default Web Site
- To let the users change their student ID card profile image go to the chapter for My Information.
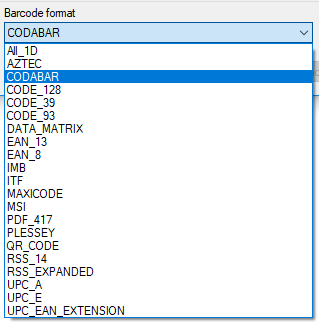
Student ID Barcode
Only students imported from Lectio will have a Card ID set by default. Note that not all card IDs can be displayed in all formats. You can set a default bar code format which the students Card ID will be shown as.
Web tasks -> Web setup -> General settings (scroll to bottom)
Select the barcode format that your scanners support.

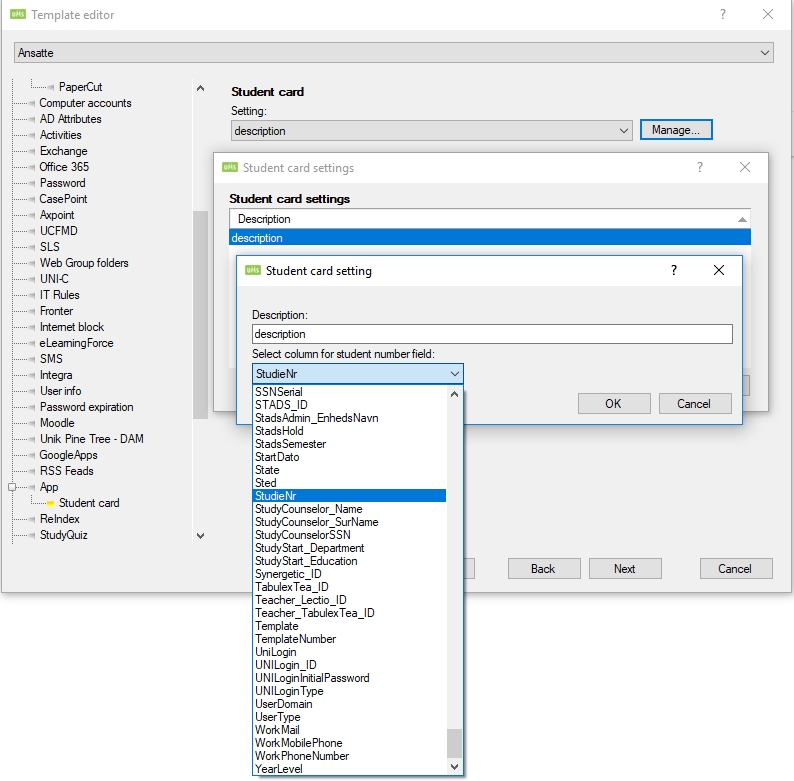
Student ID Username
You have the option to specify a different field to user for Username, on a template-basis.
This can be any column from the Students database.

Student backside
By using our Custom Terms and Localization module, we've added a backside to the Student Card
By adding a translation entry in your localization file with the following key, you can add whatever custom text you want to show on the backside of the Student card:
- Key: "StudentCardBacksideText"
FAQ
- I've taken a new photo and it's showing in Your Information, but not on my Student/Employee Card
When you take a new photo with Your Information, it's stored with a 'Pending'-tag. To ensure only valid photos are used for user IDs, the student and employee cards only uses photos that has been marked as Approved.
